資料綁定:
Vue.js建立模型之後,可以將資料內的屬性與html頁面進行綁定。
one.js框架:
var one = new Vue({
data: {
message: 'hello'
}
});
one.mount('#apple');
建立message:hello。
one.mount('#apple')
html:
<div id="apple">
{{ message }}
</div>
id=apple
顯示message的值。
JavaScript表示式渲染:
1.文字相加:將message屬性加上字串
2.數字運算:渲染counter數值加10
3.三元表示式:判斷message是否等於hello
4.陣列合併文字:用「,」當作間隔符號合併foods陳列的值。
範例如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="apple">
{{message+'(Add Text)'}}<br/>
{{counter+10}}<br/>
{{ message==='hello' ?'yes':'no' }}<br/>
{{foods.join(',')}}<br/>
</div>
<script src="app.js"></script>
</body>
</html>
var app = Vue.createApp({
data: function() {
return {
message: 'hello',
counter:15,
foods:['Apple','Blue','Cake' ],
}
}
});
app.mount('#apple');
message:資料型態是String
counter:資料型態是Number
foods:資料型態是Array
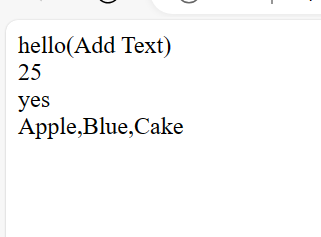
最後呈現:
1.渲染出hello(Add Text)
2.因為count=15所以15+10=25,渲染25
3.判斷結果是true,所有顯示yes
4.渲染出Apple,Blue,Cake
資料綁定v-bind:
可以將一個指定的html屬性與Vue中的數值進行連結,當數值變化時,對應的屬性也會更新。
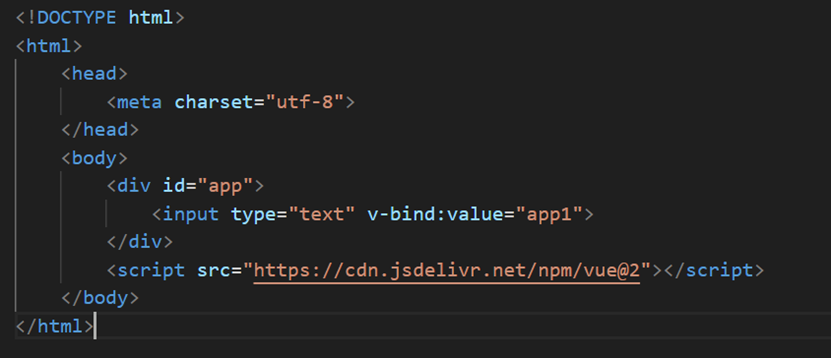
在HTML中的寫法:
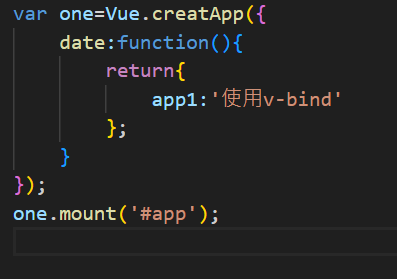
app1:資料型態為String,作為使用v-bind綁定至文字方塊的變數
Html:
One.js:
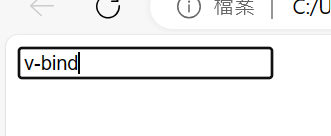
呈現畫面:
一個輸入框
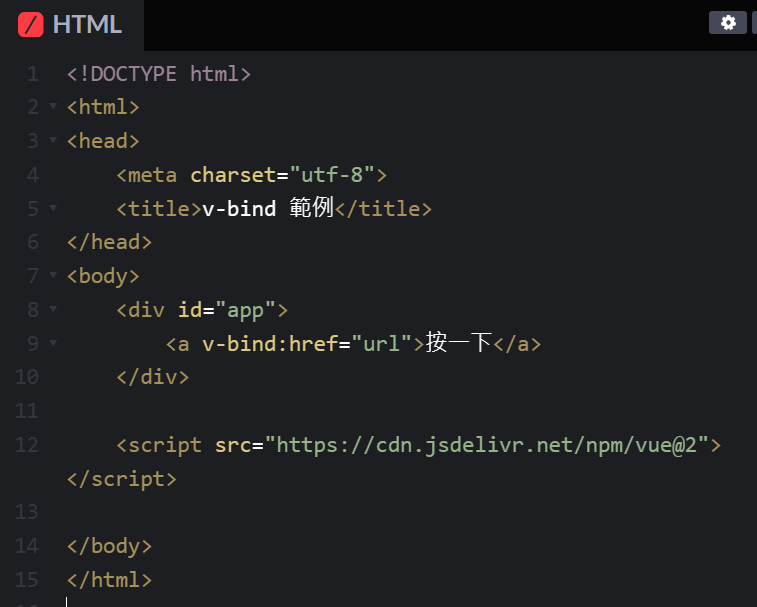
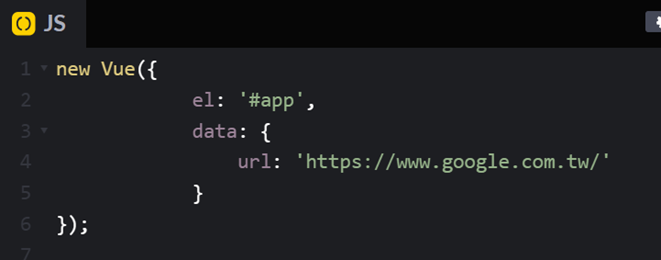
範例2:

呈現畫面:
在這個範例中,我們使用了 v-bind 將 href 屬性綁定到了一個名為 url 的資料屬性。
當點擊連結時,它將會跳轉到 https://www.google.com.tw。
v-bind 可以以一種動態的方式來更新 HTML 元素的屬性,使得頁面可以根據資料的變化進而更新。
